Hôm nay namkna sẽ giới thiệu thêm cho các bạn một tiện ích recent post
mới, tiện ích này trước đây được news.zing.vn sử dụng và cũng từng được
fandung giới thiệu rồi, tuy nhiên hiện nay đã thất lạc do vậy namkan sẽ
giới thiệu lại tiện ích này cho các bạn có nhu cầu.
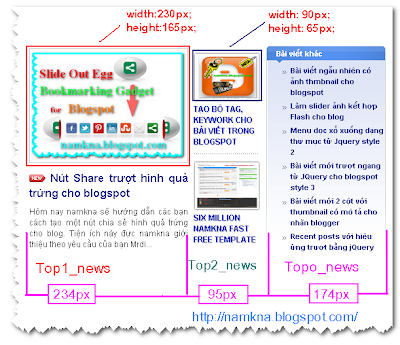
Đặc điểm của tiện ích này là có 3 côt các bạn có thể xem demo hoặc hình ảnh bên dưới:
Ảnh minh họa:
☼ Các bước thực hiện thủ thuật :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đoạn code CSS bên dưới vào trước thẻ đóng </head> (hoặc có thể chèn thẳng vào widget HTML/javascript chung với code chính của thủ thuật)
<style type="text/css">
*
{ padding: 0;
margin: 0;
font-family: Arial;
font-size: 12px;
}
#index_news
{
width: 525px;
margin: 5px;
}
#main_content
{
width: 525px;
float: left;
overflow: hidden;
}
#main_content .top_news
{
width: 525px;
margin-bottom: 10px;
}
#main_content .top1_news
{
width: 234px;
float: left;
margin-top: 8px;
}
#main_content .top1_news .top1_news_image img
{
border: 1px solid #CCC;
padding: 1px;
width:230px;
height:165px;
}
#main_content .top1_news .top1_news_title
{
padding: 8px 0;
text-align: justify;
}
#main_content .top1_news .top1_news_title a
{
font-size: 16px;
color: #002392;
text-decoration: none;
}
#main_content .top1_news .top1_news_title a:hover
{
text-decoration: underline;
}
#main_content .top1_news p
{
text-align: justify;
}
#main_content .top1_news p a
{
padding-left: 4px;
}
#main_content .top1_news p img, #main_content .top2_news img
{
vertical-align: bottom;
}
#main_content .top2_news
{
width: 95px;
float: left;
margin-left: 8px;
margin-top: 14px;
padding-right: 6px;
}
#main_content .top2_news .top2_news_image
{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7bO4jki54Y8qhsVBNZDmgJuPnQHPYqFBgi4UC-_9CXQ0smQCTsJ5Sy0CAr_lRlx6PyOywK9Sc7KQl9PRjp1aXhlp7ExPDTGkMrTBk2u-_ZllHDjzEhnEZf_scRu9b21ryLm5TgLSCKyXz/s1600/main-content-namkna-blogspot-com.gif) no-repeat;
width: 90px;
height: 65px;
padding: 4px;
}
.top2_news_image img {
width:90px;
height:65px
}
#main_content .top2_news h2
{
padding-top: 2px;
}
#main_content .top2_news h2 a
{
color: #002dbe;
text-decoration: none;
}
#main_content .top2_news h2 a:hover
{
text-decoration: underline;
}
#main_content .top2_news .dot3x1
{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaahyoCyNnK21Izt2jSo4fjXcgeduXNhDqN1YONp834OtOIX2ueiCn9qWYN2NFKj-r3exskOSLccsEsaAIeKYigVDRbnZyb9oiCKm5TjFr5PEL_1y6eO5L29CjvlvnlAkgAUdHQ0pA_vm9/h120/main-content-2-namkna-blogspot-com.gif) repeat-x center
center;
margin: 10px 0;
height: 1px;
font-size: 1px;
}
#main_content .topo_news
{
width: 174px;
float: right;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEioky3RhtzQEKVLw60LR6xcwu3Uawo3PljopoLE0GUYemuBY_3E98S_v49buZyThCo-RTX60qqqWRj6sXIhV0t_NQ4R1PuJGDCljvTnSNUClCPScRd1ODbyHIZOYUODmNipNUhQtj7-Qksy/s1600/main-content-3-namkna-blogspot-com.gif) no-repeat;
padding: 5px 1px 0 1px;
}
#main_content .topo_news .topo_news_title
{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ-TXYq05Cfw85gZHv0B2lZRi9DfoQlX_lNAWuF-8XlBzzQK3JJuolOM3d8O3bw5F3EfVsPqyIpGT7Rxd-L-LPryUDi1l7ztHsC8ApnmdnKsu-aUOfFxv6Ffc9KABuB67ENt5jrrxe3OI3/h120/main-content-4-namkna-blogspot-com.gif) no-repeat;
width: 160px;
height: 22px;
color: #FFF;
padding: 4px 0 0 14px;
font-weight: bold;
font-size: 11px;
}
#main_content .topo_news ul li
{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCdpwEL69F13VfLHdt9aIaLUo2sazU9jmoRMyIG56c-B1sf-8CNw6Nkq-cCt0q_pq49aAi0RAcTMzT2VCJDLFi3e1cfeX7ReFvNafwlIigq7WGPnbQPGIbcMJnv94-r-4mrk70JnPlUKws/h120/main-content-5-namkna-blogspot-com.gif) no-repeat 8px 10px;
padding: 2px 2px 2px 20px;
list-style: none;
}
#main_content .topo_news ul li a
{
color: #002392;
font-weight: bold;
font-size: 11px;
line-height: 1.5em;
text-decoration:none;
}
#main_content .topo_news ul li a:hover {text-decoration: underline;}
</style>
Trong đó:
- Code màu cam : là độ rộng của ảnh lớn nhất
- Code màu đỏ : là độ rộng của 2 ảnh nhỏ hơn
- Code màu xanh : là độ rộng của các cột của tiện ích (gồm 3 cột : top1_news, top2_news, topo_news)
- Xem hình minh họa bên dưới :
- Lưu ý : thay đổi lại độ rộng của các cột để hiển thị tốt nhất
trên blog của mình (kể cả các ảnh nền). Code trên chỉ là code mẫu để các
bạn tham khảo. Ở code mẫu này mình cũng đã resize lại tương đối phù hợp
rồi (độ rộng 525px;)
4- Bấm Lưu Mẫu (save template) lại.
5. Tạo widget HTML/javascript và dán code bên dưới vào :
<script language="JavaScript"> imgr = new Array(); imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8VV_8oiPDsyJChG7OoBghM2ybu6MXUJvaj8CoFS8Xjjo_4L9b8TwEH1F7EqoVgLfC9SfMMUJX3GEBvn_jJXC0Q4Tfkf2hWXqCeKQ0gRJItilJO2OeU4FJ7MKG2hSXvmuge6fU9Ayh7Hf-/s1600/nothumbnail-namkna-blogspot-com.gif"; imgnew = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHR4HXqIce0AD-yYAdfzOKAMdtsZbm2Jk4hN4E4IA5XEK8-i1B_AHOwcQaJxDUqM6Y6p_DBA5ET_9k8A7OsXs-N41I5iHQwB5uMtbv35ASVsVB2Y0P3oKM3w2uMmVavY5JjUxnJ_WZwbKs/h120/new-post-namkna-blogspot-com.gif"; showRandomImg = true; aBold = false; summaryPost = 147; // Phần summary post sẽ hiển thị numposts = 12; // số bài viết sẽ hiển thị topoTitle = "Bài viết khác"; label = "Blogspot-tips"; // Nhãn cần hiển thị bài viết (nếu muốn hiển thị bài viết của cả blog thì không cần quan tâm dòng này) home_page = "http://namkna.blogspot.com/"; //thay đổi thành địa chỉ URL blog của bạn </script> <script src="http://dl.dropbox.com/u/70549761/Recent/namkna-blogspot-com/z-recent-label.js" type="text/javascript"></script>
- 2 dòng code màu xanh bạn có thể thay đổi tùy thích (xem hình minh họa bên dưới)
☼ Để hiển thị các bài viết mới cho cả blog thì các bạn thay code bên dưới:<script src="http://dl.dropbox.com/u/70549761/Recent/namkna-blogspot-com/z-recent-label.js" type="text/javascript"></script>- Thành:
<script src="http://dl.dropbox.com/u/70549761/Recent/namkna-blogspot-com/z-recent-post.js" type="text/javascript"></script>
6- Bấm Lưu (save Widget) lại.
- Lưu ý: Để tiện ích có thể hoantj động tốt và load nhanh các bạn nên download các file Js bên trên về sau đó Upload lên host riêng để dùng phòng khi host của namkna bị die. Nếu chưa có host riêng bạn có thể tham khảo 2 host miễn phí sau: google code và dropbox.
Tham khảo: fandung










0 nhận xét:
Đăng nhận xét