Hostting
free để chứa các file javarscrip luôn là nỗi chăn trở của các blogger
ít kinh phí. Ngoài tính miễn phí ra thì phải đảm bảo về tốc dộ, giới hạn
banwith là bao nhiêu. namkna đã từng giới thiệu cho các bạn 2 dịc vụ
chất lượng tương đối tốt là google code tuy nhiên nó chỉ có thẻ lưu trữ được các file .Js còn các file .CSS thì không lưu được. Hôm nay namkna sẽ giới thiệu cho các bạn chách dùng google site để lưu trữ file CSS.
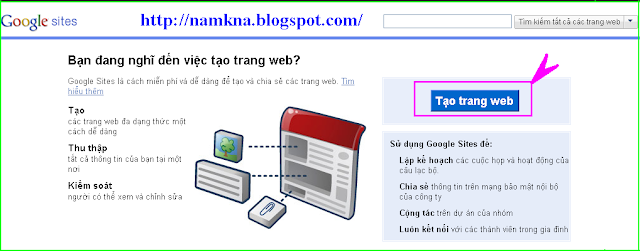
1. Đầu tiên, bạn truy cập vào trang: https://sites.google.com/?hl=vi&pli=1
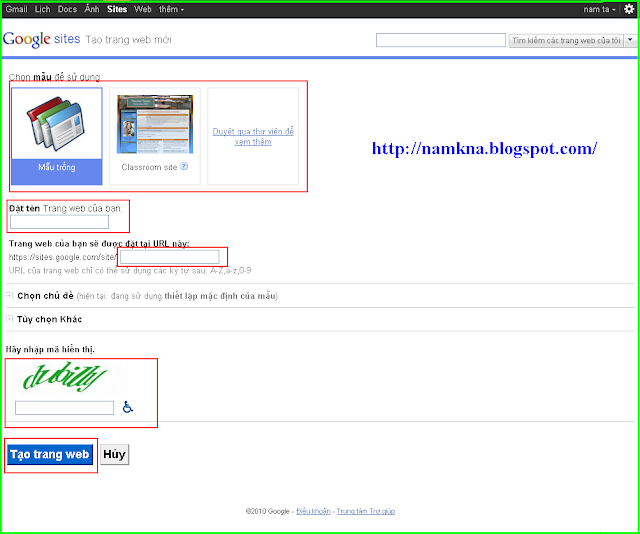
- Và đăng nhập bằng tài khoản Gmail của mình. Bước kế tiếp, bạn tạo cho mình một trang Web mới (chủ yếu để mình upload file .CSS nên bạn không cần chú ý đến giao diện hoặc bố cục của trang Web này).
- Và đăng nhập bằng tài khoản Gmail của mình. Bước kế tiếp, bạn tạo cho mình một trang Web mới (chủ yếu để mình upload file .CSS nên bạn không cần chú ý đến giao diện hoặc bố cục của trang Web này).
 |
| Ấn vào hình để phóng to |
 |
| Bám vào hình để phóng to |
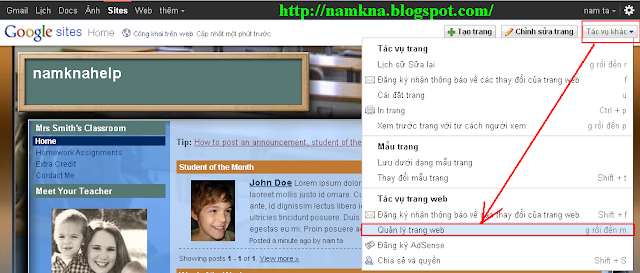
Sau khi tạo được trang Web mới, bạn đăng nhập vào trang Web bấm chọn thẻ Tác vụ khác và chọn Quản lý trang Web.
 |
| Bấm vào hình để phóng to |
Tiếp theo một trang mới xuất hiện, bạn chọn mục Tài liệu đính kèm nằm ở khung bên trái của trang Web.
 |
| Bấm vào hình để phóng to |
Kế tiếp, bạn bấm thẻ Tải lên
ở menu trên cùng để upload file flash , bạn chờ vài giây sau khi thành
công thì file CSS sẽ hiện ở khung bên tay phải đi kèm theo là tên của
file CSS và thời gian upload...Bây giờ bạn bấm vào chữ Xem để xem và lấy link.
- Như vậy bạn đã có 1 host chứa code không giới hạn banwith rùi đó.
- Ngoài google site bạn cũng có thể dùng Dropbox để lưu trữ file CSS và Js tuy nhiên trang đó cho phép giới hạn banwith 1 ngày là 10G.Chúc thành công!










0 nhận xét:
Đăng nhận xét