☼ Cách tiến hành:
1- Đăng nhập vào Blog
2- Vào thiết kế
3- Chọn Chỉnh sử HTML (Không cần mở rộng tiện ích mẫu)
4- Thêm đoạn code sau vào trước thẻ ]]></b:skin> ..menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJoDiD21nQc48Uf0RkLC4ZYu6cJMs6SAI2V8AT2l-y-R8Cfr9_5bpVNuXj6AwY0H2cXNl0t88gL0BveJHgkHZ6lv_aLTWe8A-mz97exGa6vko4lcT5V1Kv0EfgNhScbLRADNKKjjwydOO-/h120/seperator-namkna-blogspot.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi40OryP3oQ1ff0obuA32TAkdraJy6zLK5njqcv5wJFmEaZpYvkb-oT51mnYpNmU3iWW7ldLhucDNqKCpjWF47CuuizIDW7pDhFjoVzDEzsUiTjaVaNbq78PtG8FXwsjzOcX2dzBj0aLWxP/h120/hover-namkna-blogspot.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmpMx8gqFxygdqmU9ehVuX2Z7p6IzIrISP5AZP6Co-4TqKxVMBH5xxejSOdWVgNLBegFgoepIWAVXjyQTJBgPpj0CRatFsbCvfZPHY2PNG1T7x0fbKrXogKPA6yh8yhonFXipDXJlTyge2/h120/sub_sep-namkna-blogspot.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgijjd2MaSok5ibV_WyvHyPH4pouQSuA0K8FQaoQO7JBpMDWZhK1lE3steEs5dhh7GeM-8HNp_h0ML7yvHXK67BRVaLHbvCgATJS8PeZ1XQQEP3ILZFkqscoJ-h3cld7jkEnhRZ4kVoZXAw/h120/hover_sub-namkna-blogspot.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
6- Click chọn Lưu mẫu
7- Thêm đoạn code bên dưới vào trước thẻ </header> . (hoặc thêm 1 HTML/Javarscrip và dán vào)
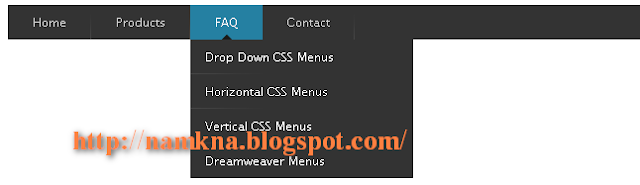
<div class="menu">
<ul>
<li><a href="/" >Home</a></li>
<li><a href="#" id="current">Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="#">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</div>
- Trong đó:
8. Lưu tiện ích lại. Nếu ở bước 7 không hiển thị thì bạn vào Phần tử trang Thêm 1 tiện ích HTML/Javarscrip trên phần header và thêm đoạn code ở bước 7 vao:
- Thay dấu # (màu đỏ)bằng liên kết tới nhãn, bài viết
- Thay dấu # (màu cam) thành liên kết tới nhãn bài đăng thuộc Menu con.
- Thay chữ màu xanh đậm thành tên nhãn, bài viết thuộc menu chính.
- Thay chữ màu xanh nhạt thành tên bài viết nhãn thuộc menu con.
Chúc thành công!
Chủ đề:









0 nhận xét:
Đăng nhận xét